Linux man Pages
The CODE.TOOLS website currently hosts all Linux manual (man) pages available for software listed in the Ubuntu software manager. Search for a man page now:
Webpage Headers
See what header code a page’s server returns (e.g., useful for tracking redirects, page response codes, etc):
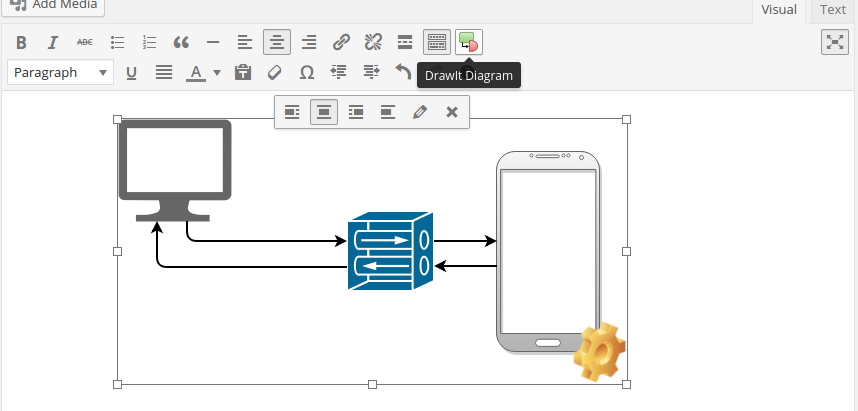
DrawIt is a WordPress plugin that interfaces with the draw.io website1 to easily create beautiful diagrams, flow charts and drawings inline while you are editing a post. This powerful plugin saves the draw.io-generated source code for your diagram and a PNG or SVG version of the image – providing crisp images that you can update without redrawing the diagram. There is also no hassle moving images back and forth between editors on your computer like typically is done without this plugin.
How do I use DrawIt?
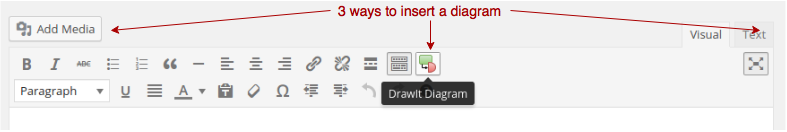
There are multiple ways to add a diagram, use the method that is most convenient for you: through the Media Library, the visual editor or the text editor.
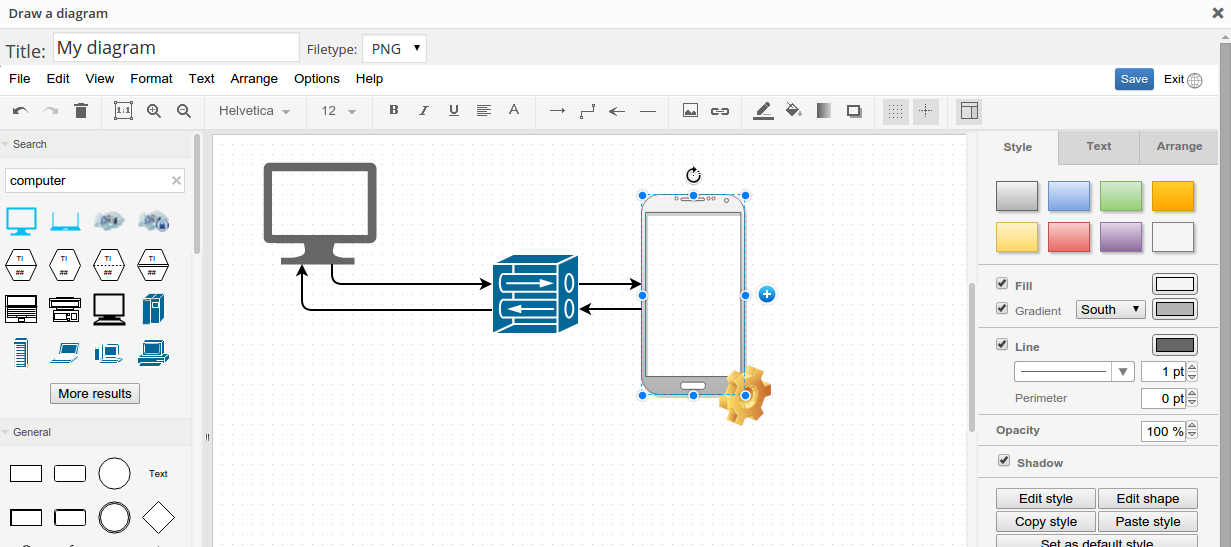
This plugin connects directly to the draw.io website, which is a high-quality diagram and flow chart tool with a feature set on par with other well-known diagram editors (like Microsoft Visio1), so the interface will already be intuitive. Best of all, it is free!
How do I edit a diagram?
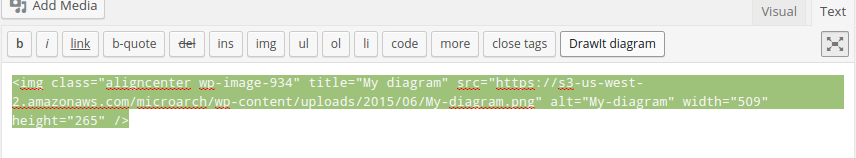
To edit a diagram that you’ve already created, just select it (e.g., the source code in the text post editor or the image itself in the visual post editor) and then click on the DrawIt button in the editor!
How do I report a DrawIt bug or feature request?
Please submit all DrawIt bug reports or feature requests through the DrawIt support page on WordPress or through the DrawIt Google+ community
Like this plugin?
 Please add your review and rating at the plugin’s Reviews page!
Please add your review and rating at the plugin’s Reviews page!
Notice
[1] Neither this plugin nor assortedchips is affiliated with draw.io or Microsoft.